概述基本的页面结构以及关于Flexbox的四个关键特性

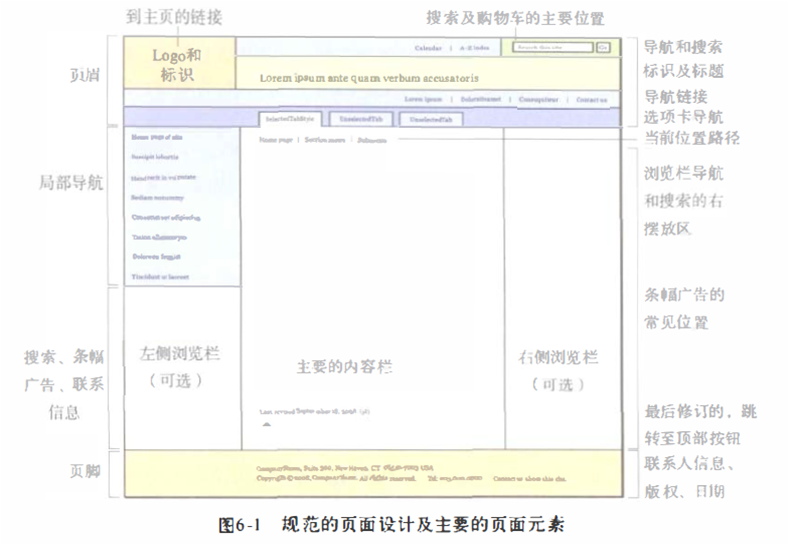
一、最基础的页面结构如上图所示,主要分为:
页眉 Header
主要的内容栏 Main
左侧栏 Left scan column
右侧栏 Left scan column
页脚 Footer
#进一步细分可以分为 页眉: Header; 页脚: Footer; 主要的内容栏: Main; 左侧浏览栏: Left-scan-column; 右侧浏览栏: Right-scan-column; 导航和搜索: Navigation-and-search; 标识及标题: Identity-and-title; 导航链接: Navigation-links; 选项卡\菜单导航:Tab\Menu-Navigation; 当前位置路径: Breadcrumb-trail; 局部导航: Local-navigation; 跳转至顶部按钮: jump-to-top-button; 联系人信息: Contact-information; 首页链接: Home-Link
二、Flexbox 的四个关键特性
Flexbox有四个关键特性,在期中考与期末考中都有涉及,分别是:方向、对齐、次序和弹性。

在考试中主要考到 Flexbox的对齐 。
关于Flexbox的对齐,最重要的是理解坐标轴。 如上图所示,有两个轴,“主轴”(main axis)和“交叉轴”(cross axis)。这两个轴代表什么取决于Flexbox排列的方向。
